1. Select the element to edit
2. Go to the Style Panel and on under Selector SELECT the All Tag.
3. Make your edits.

This is useful in case you want to use any of the Layouts that comes in this template as your "main page" or "Home Page".
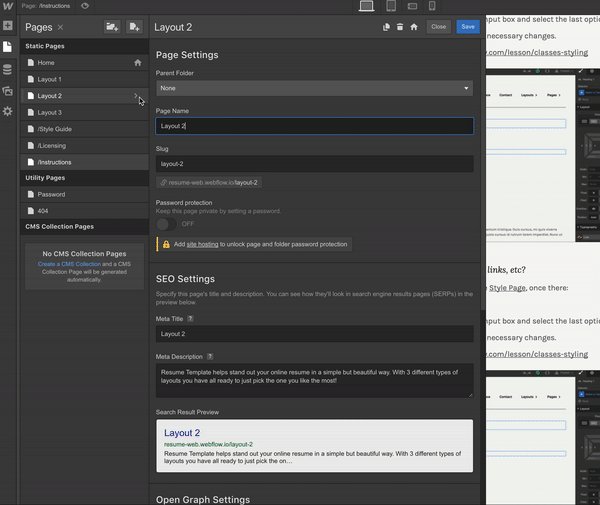
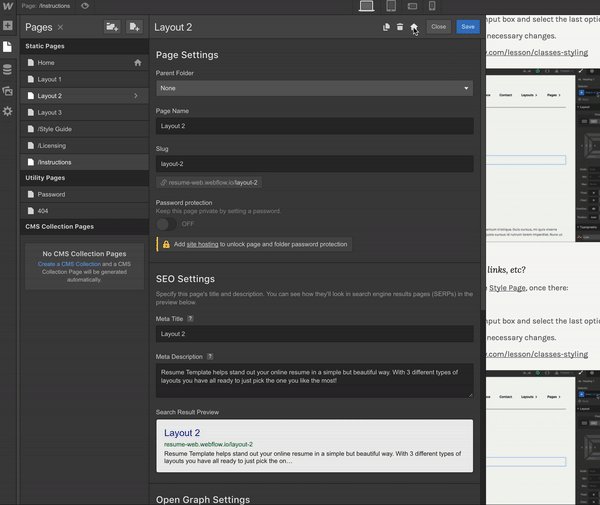
1. Go to Pages Panel, click on the Settings (gear) Icon.
2. On top right click on the home icon.
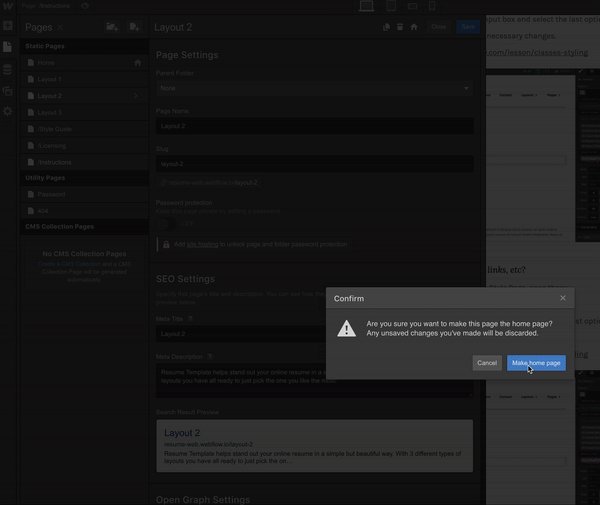
3. Click on Make Home Page.
Done!

Chances are that you may want to make changes to the Navbar Dropdown, and you can do it, just follow these steps:
1. Go the Navigator and double click on the Navigation symbol.
2. Once open, select the element "Dropdown Bg", go to the Style Panel.
3. Remove the -303 pixels top margin.
4. The Dropdown will show up, make your changes.
Once done, don't forget to set again the -303 pixels top margin.

A Dot Bg Color image is an 5 x 5 pixels PNG color image that is used as a background color instead of the regular hexacolor number. Is used because modern browsers (Chrome, Safari, Mozilla, etc) do not represent colors in the same way that a regular computer display does.
Example:
As you can see the Dot Color has a more vibrant color for the same hexacolor.
This template uses Dot Colors as background colors and also gives you the option to use the regular hexacolor as background.
You can use Photoshop to create your PNG image or any free graphic tool available online.
This option is very useful when you want to sort your Products in a very specific order.

Example:
Say you want to feature specific Products in certain order in your Home Page, like in the image below.

In order to do that, you will need to assign a "Sort Order" number to each one of your products.
1. Go to your Product Listing Page and assign a "Sort Order" number to your product.

2.Next, on the filter settings of your product showcase, select the Sort order number for your product. In this case the number one. Do the same for the rest of products.

And that is all you need to do to have your product show up as first.
You can see this example live in the Layout 2 page
1. Go to Badge CMS collection.
2. Change text and save.
Done!

Example:
Say you want to feature specific Products in certain order in your Home Page, like in the image below.

In order to do that, you will need to assign a "Sort Order" number to each one of your products.
1. Go to your Product Listing Page and assign a "Sort Order" number to your product.

2.Next, on the filter settings of your product showcase, select the Sort order number for your product. In this case the number one. Do the same for the rest of products.

And that is all you need to do to have your product show up as first.
You can see this example live in the Layout 2 page
In order to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com
If you want to receive the messages from your contact form you need to update the Notification email address.

For a high quality visual experience for your user we recommend using svg icons. You can visit flaticon.es to find and customize svg icons.
As you can see the Category Dropdown is hidden from Landscape and Mobile view, this is because it causes little trouble from this mobile view.

In case you need further support, please drop us an email and we'll get in touch with you.
Please send us your feedback for this template, we want to make better templates.